
Animierte Magazin Cover gestalten – Editorial Design Trend
Domain umziehen bei 1&1 – ganz einfach erklärt
CMS WordPress oder statische HTML-Webseite?
Der Unterschied: Für CMS wie WordPress benötigt man eine Datenbank. Die Informationen werden dynamisch aus Seitenvorlagen und Datenbank erzeugt. Statische Webseiten brauchen keine Datenbank. Da sind die Informationen (statisch) auf der jeweiligen HTML-Seite. Was sind dynamische Funktionen und wozu brauche ich sie? Lest, was zu eurem Projekt passt…

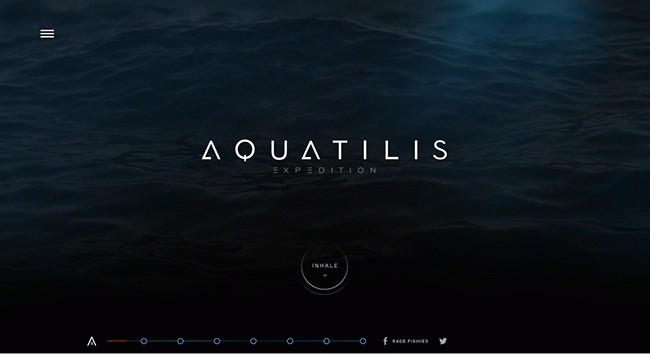
Auf dem WordPress-Theme twentyfourteen baut diese Webseite auf. Aquatilis.tv ist wunderschön und eine meiner Lieblings-Webseiten. Für so ein individuelles Design benötigt man JavaScript und php-Kenntnisse und die Nachahmung ist sicher nur was für Fortgeschrittene…
Pro und Kontra: CMS oder statische HTML-Webseite:
Einstieg
- CMS WordPress zu installieren ist nicht schwer. Aber es muss eine Datenbank eingerichtet werden.
- Eine statische HTML Webseite erstellt man einfach mit einem HTML Editor wie Adobe Dreamweaver (Adobe Creative Suite), Brackets (mehr dazu bei t3n) oder Notepad (für PC kostenlos) , und kopiert diese einfach auf den Server.
CMS 0 : 1 HTML-Seiten
Kosten
- Es gibt kostenlose und kostenpflichtige HTML Editoren.
- WordPress ist kostenlos, die meisten Plugins und viele Themes (Layouts) sind kostenlos.
- Die Hosting-Kosten für Wordpress sind höher, weil im Angebot des Providers PHP 5 und ausreichend Speicherplatz enthalten sein muss.
- Für kleine, statische HTML-Seiten reicht meistens der billigste Webspace.
CMS 0 : 2 HTML-Seiten
Affiliate Websites (Websites mit Werbung)
- CMS: dynamische Bannerauslieferung inbegriffen.
- Statische HTML-Seiten: dynamische Funktion mit JavaScript möglich
CMS 1 : 2 HTML-Seiten
Website-Pflege
- CMS: Änderungen wie neue Inhalte und Bilder, oder der Ausbau von Artikeln und Seiten sind schneller erledigt. Die Navigation wird z.B. automatisch angepasst.
- Schneller Layoutwechsel möglich
CMS 2 : 2 HTML-Seiten
Ladezeiten
- Die Ladezeiten werden vor allem bei mobile immer wichtiger.
- CMS: Nachteil durch dynamische Generierung.
- Statitische HTML-Seiten sind schneller geladen.
CMS 2 : 3 HTML-Seiten
Sicherheit
- WordPress-Sites und andere CMS wurden gehackt: Durch die Datenbankzugriffe größere Angriffsfläche, als statische HTML-Seiten.
- HTML-Seiten sind sicherer.
CMS 2 : 4 HTML-Seiten
Skalierbarkeit
- CMS: Website lässt sich gut ausbauen.
- Bei statischen HTML-Seiten: aufwändig bei großen Websites.
CMS 3 : 4 HTML-Seiten
Fazit:
Für eine einfache Website: statische HTML-Seiten.
Eine kleine Webseite hat nicht mehr als zehn, fünfzehn Seiten. Dafür braucht man eigentlich kein CMS Content Management System.
Eine Such-Funktion ist nicht nötig, wenn man eine klare Navigation und Seitenstruktur hat. Wer nur einmal im Monat eine neue News auf die Seite stellt, braucht auch kein RSS-Feed und kein Archiv. Man kann alle Änderungen bequem händisch einpflegen, und auch Lightboxen und andere Spielereien einbauen.
CMS – für große Webseiten
Will man die Website später ausbauen, sollte man ein CMS wählen. Das Content-Management-System (CMS) ist – eigentlich – für große Webseiten gedacht. Viele Autoren pflegen an unterschiedlichen Stellen Inhalte ein. Es gibt zahlreiche Features und Module für ein CMS, die man einfach installieren kann. Nichts spricht dagegen, solch ein CMS auch für zunächst kleinere Seiten zu installieren.
Templates und Plugins für WordPress
Es gibt viele Templates (Layouts), kostenlose und kostenpflichtige. Diese kann man mit Plugins für Funktionen ausstatten, die nicht im Umfang des Templates enthalten sind.
Die Grundausstattung von WordPress ist eher nüchtern, lässt sich aber sehr schön erweitern. Außer HTML und CSS Kenntnissen sollte man JavaScript und PHP-Grundwissen mitbringen.
Es gibt über 9000 Plugins für WordPress. Die Installation und Konfiguration der Plugins ist einfach. Nur die richtigen Plugins zu finden, ist die Herausforderung. Es lohnt sich, die Plugins auszuprobieren.
Vorteil CMS:
- Die Plugins haben viele Funktionalitäten, die man einfach einbinden kann.
- Einfache Bedienung des Systems.
Faktor Sicherheit:
- WordPress ist eine open source Software. Sicherheitslücken werden von Hackern schnell gefunden, und so können sie die Seite angreifen. Darum muss man die Seite regelmäßig updaten, damit die Sicherheitslücken geschlossen werden.
- Diese Probleme hat man mit statischen Seiten nicht. Aus dem Grund kommen auch Behörden häufig zu statischen Seiten zurück.
Faktor Design:
- Wer sich nicht mit dem CMS-System auskennt, ist auf die Gestaltung des ausgewählten Themes (Layouts) festgelegt. Änderungen im Design erfordern tiefere Kenntnisse in Javascript und Php, und erfordern Eingriffe in den Quellcode des CMS. Auch wenn man das kann, macht es richtig viel Arbeit und lohnt sich für kleine Seiten nicht.
Ohne HTML geht nix.
HTML, HyperText Markup Language, ist die Auszeichnungssprache im Internet. Der Browser stellt immer HTML dar. Auch Content Management Systeme wie WordPress erzeugen HTML. Darum wirst du um einige HTML-Kenntnisse nicht herum kommen.
HTML ist das Fundament jeder Webseite.
- Eine saubere HTML-Struktur ist auch die Grundlage für die onpage-Optimierung, denn viele Analyse-Tools werden von HTML angesprochen.
- Moderner HTML-Code beschleunigt Webseiten und sorgt für problemlose Indizierung bei Suchmaschinen.
Hier finde ich ein Template.
Wenn die Entscheidung gefallen ist, geht es auf die Template-Suche. Auf jeden Fall muss das Template responsive sein, das heißt, es muss für die verschiedenen Endgeräten optimiert sein. Man bekommt kostenlose Themes für WordPress und kostenpflichtige. Das twentysixteen ist das neueste Basic WordPress Theme, das man sich mit Plugins aufpeppen kann. Schneller gehts es mit Themes, die schon viele Features beinhalten. Enfold ist zum Beispiel so ein Theme, das mit sehr gut gefällt, aber das Angebot ist riesig.
Was ist mit kostenlosen Themes?
Für die Suche sollte man sich ausreichend Zeit nehmen und, wenn möglich, die Templates auch testen. Das geht leider nur bei den kostenlosen Themes. Aber ihr werden dann auch merken, dass die kostenlosen Themes oft nur mit Basis Funktionen ausgestattet sind. Wenn man mehr will, wird man auf die kostenpflichtige Pro-Version verwiesen. So bieten diese Themes, über die kostenlose Version, die Möglichkeit zum testen. Man kann die Themes für WordPress direkt bei WordPress bekommen oder bei themeforest.net oder Templatemonster.com für alle Systeme.
Auch die beliebten OnePager gibt es für WordPress und für HTML. Inspirierend ist auch der Artikel des Entwickler Magazins T3n zum Thema Portfolio Webseiten. Viel Spaß bei der Suche!

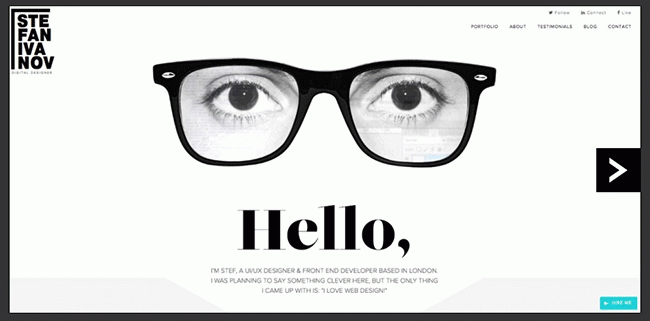
Die Webseite des Webdesigners Stefan Ivanov gehört auch zu meinen absoluten Favoriten. Sie ist im Prinzip ein One Pager, der mit CMS WordPress. Der Designer hat aus dem WordPress Theme twentythirteen ein eigenes Theme aufgebaut, hinreißend!
Nächste Folge: WordPress installieren
Related posts:
 Webseiten bauen, Folge 5: WordPress installieren
Webseiten bauen, Folge 5: WordPress installieren
 Webseiten bauen, Folge 6: WordPress – Theme installieren
Webseiten bauen, Folge 6: WordPress – Theme installieren
 Webseiten bauen, Folge 7: Die besten WordPress Plugins
Webseiten bauen, Folge 7: Die besten WordPress Plugins
 Webseiten bauen, Folge 2: Die richtigen Keywords finden
Webseiten bauen, Folge 2: Die richtigen Keywords finden
 Webseiten bauen, Folge 3: Der beste Domain Name
Webseiten bauen, Folge 3: Der beste Domain Name
 Webseiten bauen, Folge 1: Website Planung
Webseiten bauen, Folge 1: Website Planung
 Domain umziehen bei 1&1 – ganz einfach erklärt
Domain umziehen bei 1&1 – ganz einfach erklärt




2 Comments
[…] 20.1.2016 erscheint die 4. Folge: CMS WordPress oder statische HTML-Webseite – Pro und […]
Super geschrieben. Es muss nicht immer ein großes CMS für kleine bis mittlere Webseiten sein. Die Bearbeitung statischer HTML – Webseiten online im Browser kann das CMS onweb übernehmen. http://www.cms-onweb.de, inline, flat, mit automatischer Installation der light Version.