Sebastião Salgado Ausstellung in München
Webseiten bauen, Folge 4: CMS oder statische HTML Webseite?
Animierte Cover – Bewegung im Editorial Design
Animierte Cover – ein neuer Editorial Design Trend für Web-Magazine. Das bringt Bewegung in das statische Layout und sorgt für Aufmerksamkeit. Lest, wie ihr ein animiertes Cover selbst herstellt – das Beste daran: Es ist gar nicht schwer.
Für animierte Cover brauchst du ein geeignetes Motiv, zum Beispiel eine Zeichnung, die eine Bewegung ausführen soll, und Adobe Photoshop. Hier ist die Anleitung:

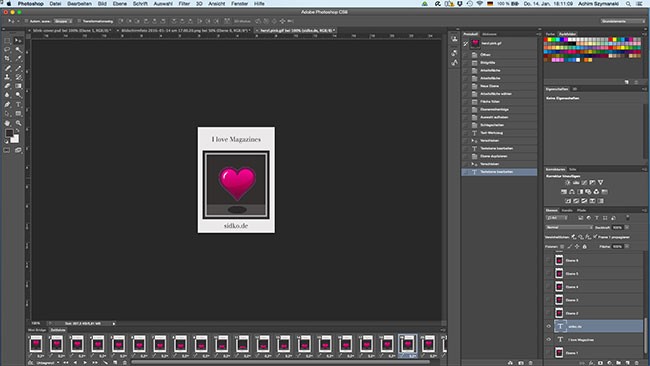
Für das animierte Cover legst du auf den Ebenen im Photoshop die Bewegungsphasen ab. Dann ziehst du die Ebenen auf die Zeitleiste unten. Mit der Leertaste lässt du die Animation laufen.
Du gehst dabei im Prinzip vor wie beim Zeichentrick-Film: Fertige so viele Zeichnungen an, wie Bewegungsphasen erforderlich sind. Dann legst du jede Bewegungsphase auf eine Photoshop-Ebene. Jetzt ziehst du die Ebenen auf die Zeitleiste in der gewünschten Reihenfolge auf die Zeitleiste am unteren Photoshop-Rand. Und damit ist das animierte Cover schon fast fertig.
Mit der Leertaste kannst du die Animation abspielen und das Ergebnis prüfen. Vielleicht musst du ja noch etwas korrigieren. Zum Beispiel stellst du noch die Dauer der Frame-Verzögerung ein (kleines Dreieck) und wählst die Option für die Schleife. Stelle zum Beispiel unbegrenzt ein, wenn es ein Loop sein soll. Und das war’s auch schon. Um die Seite in deine Website einzubauen, musst du sie noch speichern: Wähle Datei für Web speichern, als gif speichern, und fertig ist das animierte Cover.
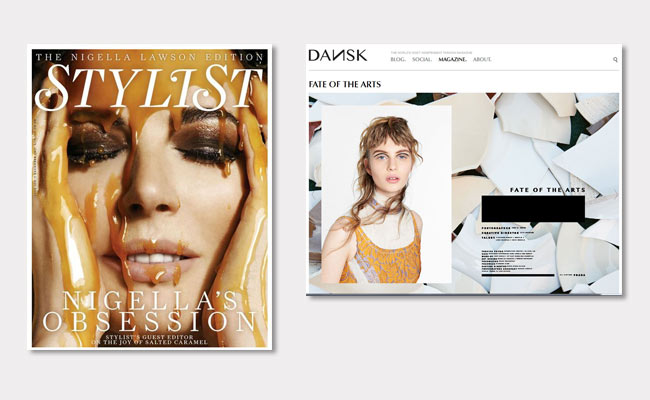
Hier sind einige Beispiel für tolle, animierte Cover. Da bekommt man doch gleich Lust, so was auch mal zu machen, wie geht’s euch?

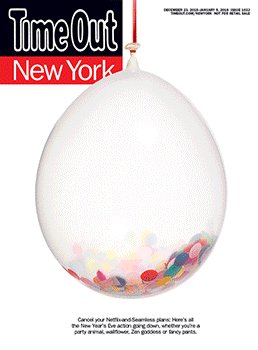
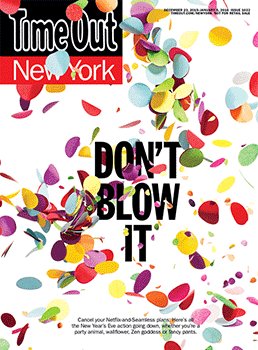
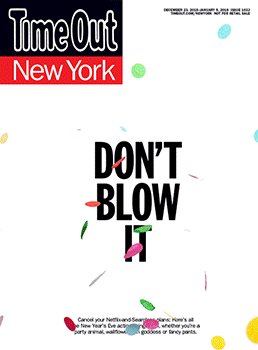
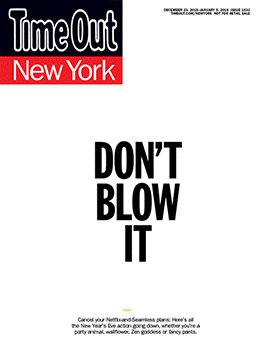
Editorial Design Trend: animierte Cover im Web sind ein echter Hingucker. Besonders gelungen ist das Januar Cover des US Magazins Time Out.

Drei Motive, ein Cover: Animierte Cover funktionieren auch bestens bei People Magazinen, wie hier das US-Magazin Variety beweist. Hier sind nur 3 Bilder in der Zeitleiste abgelegt – die 3 Cover Motive.

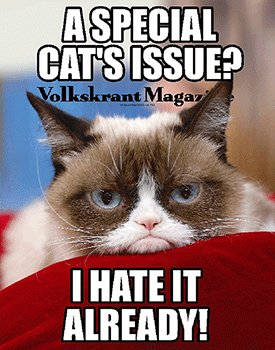
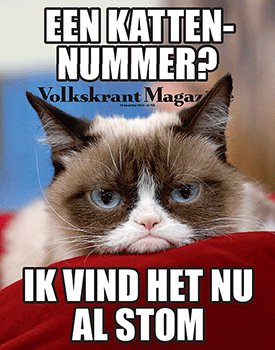
Das niederländische Volkskrant Magazine zeigt eindrucksvoll, welche textlichen Möglichkeiten das animierte Cover in sich birgt. Für die Kreativität der Texter ein wunderbares Spielfeld… Hier sind nur zwei Bilder in der Zeitleiste. Wobei eine der Textvarianten etwas zu kurz eingeblendet ist. Hier könnte man in der Zeitleiste im Photoshop noch nachjustieren.